VoxScripts
Beta
媒体自动化转录字幕&多语言翻译&语音合成
使用最新的 AI(人工智能)技术组合,低成本并高效地将任意语言的视频、音频转录并翻译为目标语言,适用于多种学习、工作、娱乐场景

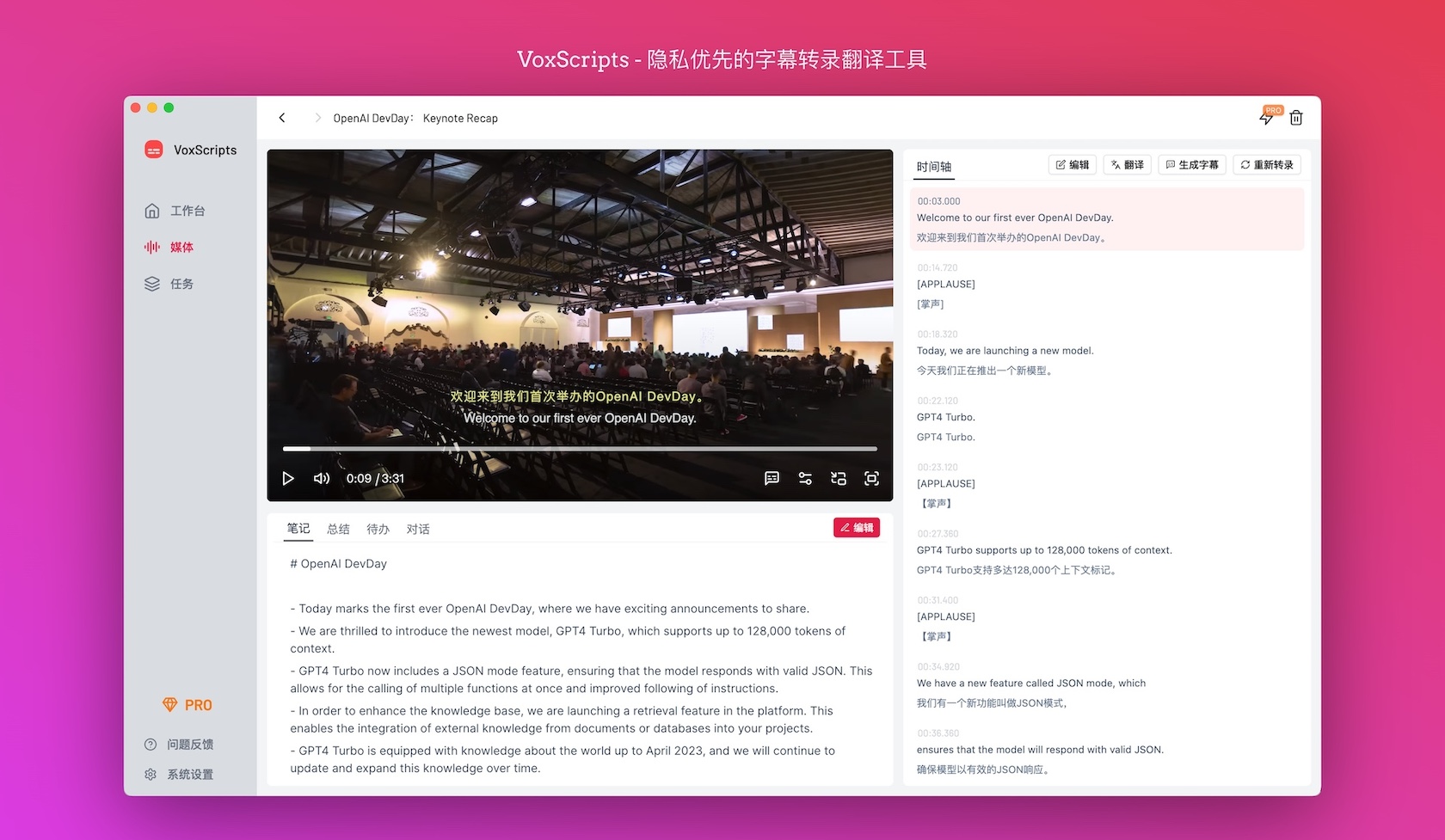
自动化语音转字幕
使用最新 ASR(自动语音识别)技术快速提取语音为时间轴字幕,无需人工听写,更高效且成本更低。
丰富的 ASR 模型选择
各种尺寸模型选项,灵活兼顾转录效率和转录准确度
全球的语言支持
支持全球范围的 99+ 语言类型,轻松无国界
智能断句及时间轴
智能 VAD 技术自动断句,输出精确时间轴字幕


字幕多语言精准翻译
使用最新 LLM(大语言)模型自动化将字幕翻译为目标语言,支持全球语言,生产力 GET。
强大的 LLM 模型选择
可自定义模型类型及模型代理,提供准确的字幕翻译服务
字幕时间轴节奏还原
自动化并行翻译的同时保持匹配原始语音时间轴断句节奏
多字幕格式支持
支持生成 SRT、ASS、VTT 多种格式字幕,兼容多种外部使用场景
丰富应用场景
无论是工作、学习、还是娱乐,VoxScripts 都可以成为你的好帮手。
媒体资源无障碍学习
轻松应对各种语言的视频、音频学习资源,可转化为熟悉的笔记,加速学习效率
自媒体创作提效
播客音频快速整理文本内容,自媒体视频创作者快速制作视频字幕,加速内容分发
智能笔记
适用于个人学习、会议、访谈语音转笔记,方便后续整理


优质服务
性价比之选
隐私优先
完全本地化的转录模型,无需上传您的媒体内容
订阅定价模式
低门槛的订阅费用,不使用可暂停订阅
多设备支持
支持 Mac、Windows 多个系统设备,且只需付费一次
定价
低门槛的订阅费用,订阅有效期内享受全部功能升级
免费版
基础功能体验
¥
0.00
可有限次数转录音视频
有限的媒体格式支持(avi、mp3、mp4)
媒体长度不可超过30分钟
有限的转录模型选项(仅小型)
媒体管理中心支持
支持Mac、Windows多系统
PRO
全功能解锁
¥
99.00
¥149.00
/ 年
无限制的媒体转录次数
更丰富的媒体格式支持
无限制的媒体长度支持
可使用所有尺寸的转录模型
支持媒体转录翻译批量处理
支持视频字幕合并及结果导出
支持油管视频直接下载转录
支持转录过程GPU加速
支持ChatGPT内容总结及对话
双语字幕格式支持
其他任意后续新增功能
常见问题
Copyright © 2024 VoxScripts.com沪ICP备20002992号-3
